Usually, the world of the intellectual property falls on the technical side, and people working in this field must be well-versed in this aspect. But adding creative skills to your technical expertise can make your work even better and more satisfying.
I joined GreyB as a UI/UX guy. Even though I was in touch with my creative side, I also wanted to explore the world and the capabilities of my technical skills. To be a valuable part of GreyB, I had to incorporate my creative knowledge into the technical aspect of IP. That’s when I added some creative things to my daily agenda that could help me maintain the balance. Animation, character design, graphics art, and sounds were some of them.
I cannot thank Deepak Syal (Director at GreyB) and Anmol enough for how much it meant to have a device that let me work on my creative projects without any problem.
Amaterasu Activated (pardon my Naruto references, can’t help it :p)
So I used many application tools, like, Adobe Illustrator + Adobe After effects. These are the go-to and most recommended tools for digital animators who spend nights illustrating and animating characters. But as the project grew, so did the system requirements, making it almost impossible sometimes to achieve anything under a given timeline, forget about explaining things to the stakeholders. Also, illustrating through a mouse pointer was a pain for someone who has always scribbled logos and characters on anything I came across, be it napkins, notebooks, or even different sections of my textbooks during classes.
I saw an artist making these realistic illustrations using his iPad and coming up with new and lively characters. That wasn’t it. The interesting part was when he took certain layers and started animating them. This changed my life forever. I knew what I wanted, and I wasn’t wrong about my capabilities with it. It was time to activate Amaterasu.
Initial Phase: Getting used to Procreate
It took me some projects to learn how to use the tools. I had to familiarize myself with the device and the software before making something worthwhile for GreyB. It did not happen all at once, I joined certain courses on the Skillshare platform to start designing basic skills. In under a week, I created basic animations and designs that could help me understand all the tools I had at my disposal. Given below are some of the basic designs I created during the learning process.
Basic Shapes, Shading, and Layers:


Share as you learn:
In PDT, we have a strong culture of sharing everything that we learn.
As I was working on the iPad, I took a session with PDT to teach them how to make animations in the old flip-book style, You may ask how?
Well, while I was using the iPad to draw animations frame by frame, they were drawing on the corner of each page, learning how animation works frame by frame. A lot of fun and happy faces in that one connection gave me the motivation to continue my exploration further.
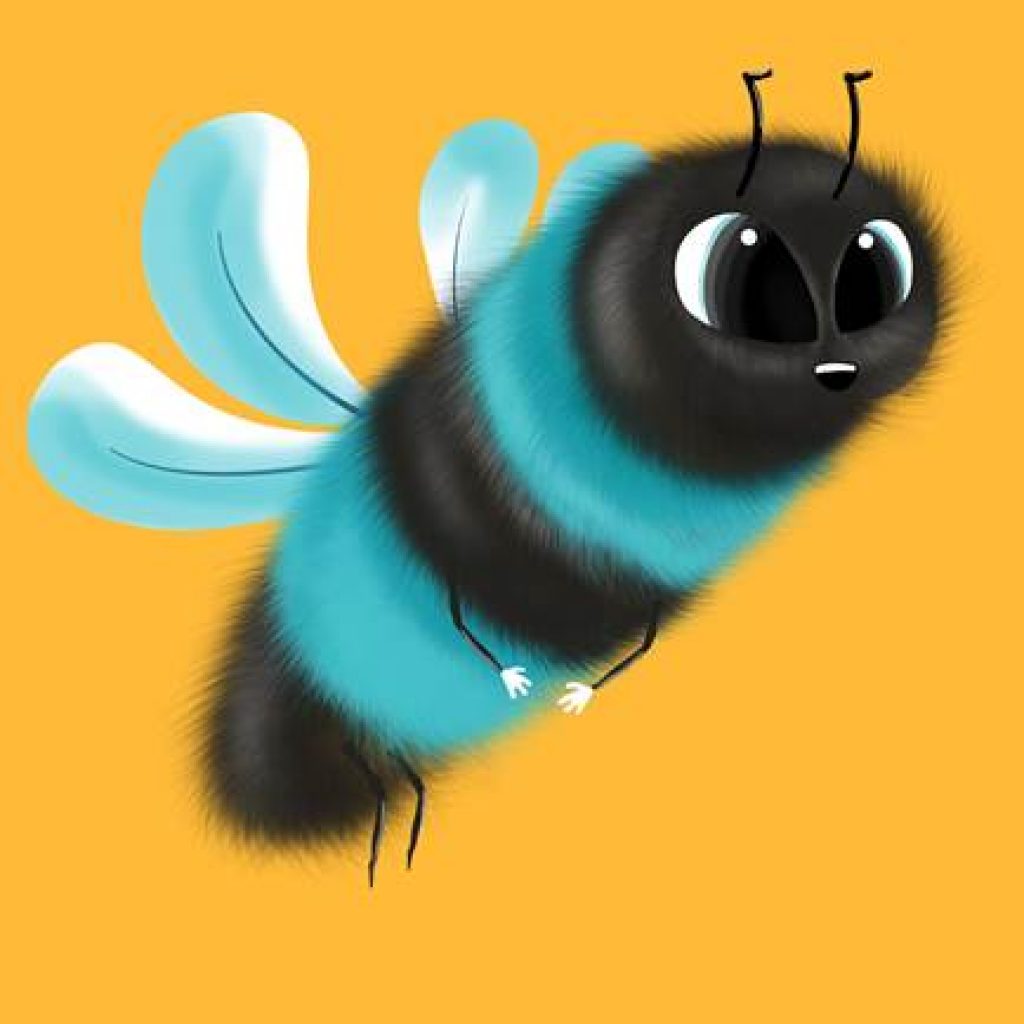
Having surpassed the phase of familiarizing myself with the basics, I wanted to create advanced stuff that could be used for future endeavors, like the GreyB mascot.

Or the Slate logo from a GreyB one
Slate animation project:
Drumrolls! Here is one of the projects resulting from my creative side, and it is even live on Slate’s homepage. So it is a win for me, I guess.
Everything was iPad driven in this project. I had to beat deadlines as well, so I took slight help from After Effects.
It was now time to strike a balance between my creative and technical skills.
Balancing my creative and technical skills
Every creative skill is like a fort, and the foundation of this fort is practical implementation. Otherwise, the domain remains skewed, and the path from the idea or design thinking remains directionless. As a UI/UX designer, it’s important to know the psychology of the end-user but, more importantly, how developers imply your idea when they code it.
So, as a part of my venture towards learning that, my mentor challenged me to code what I design. His push made me realize there is so much to learn and explore, and so I started focusing on my coding chakra (again, apologies for Naruto references).
Meanwhile, floating in an ocean to enhance my technical skills, I also wanted to give equal time to my creative skills. For this, I jammed along with Mahesh for some design ventures.
- Drones delivering by hitchhiking over Vehicles:

- or some Blip logos

It has been fun working on all these projects, but as I focus on the technical aspects of my job, I have plans for SLATE (link slate), one of GreyB’s tools that acts as a one-stop solution for patent portfolio managers.
Upcoming changes that you may see in Slate
Slate Helping Char:
Do you remember him?

Yes, the Microsoft Clippy, everyone used back in time to click when they needed help. He was my favorite friend across all MS products. I consider him one of the best UX ideas devised back then.
When I saw GreyB tools, I tried to explore areas where we can improve because though Slate is close to perfect, sometimes the user got confused or needed help. Also, new users wished to understand how the products work as quickly as possible.
This business logic becomes difficult from the developer’s angle, as they can only do much to provide the best functionality. Still, to cover the gap between users and developers, we can use such ideas to gamify our products.
You may wonder, what idea have I come up with? Well, I am working on a character (I have not named it yet), and it is completely in the Beta stage. This one can act as a simple helping character that can also soothe the user’s anxiousness and smartly deduce what the user might need.
It can provide smart suggestions, train new clients, explain to users how to resolve queries, and a user can ask him anything regarding the tool. Finally, the character will answer you in the most polite and animated way.
I want to extend this to all possible projects once it gets a green flag on Slate.
I love the concept of art. More so, being the one who wants to give creative solutions to technical problems. And I would like to express my gratitude and kind regards to GreyB for helping me carve this process.
When I shared this journey with GreyBians and how getting the iPad is a major contributor to all I could do for GreyB, Deepak shared his thoughts on why he believes providing your employers with new learning and experiences is important.
Deepak also added that:
“I do not know how much you spend on yourself, but at GreyB, Chakshu and I keep a huge budget (a lot of money) to spend on each one of you. It may be MacBook, Singapore trips, interviews with people like Tom, or foreign travel. You may see these as random events, but they have big budgets behind them.
All are organized with only one aim – to carve a better version of you.”
As someone who has been a part of GreyB for —- years, I have witnessed personal and professional growth when your employer is able to satiate your demand to LEARN.
Keep Learning! Keep Creating!
For your next read: What does having skills mean at GreyB?
Authored by: Anirudh Vashisht, Software Development
Edited by: Annie Sharma, Editorial team